| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 반복문
- React-Three-Fiber
- CSS
- 오름차순
- 배열뒤집기
- 머쓱이
- 코딩공부
- Programmers
- 코딩테스트
- 헬스
- 운동
- threejs
- for문
- codingtest
- 코딩문제
- Javascript
- 자바스크립
- MPA
- react
- axios
- 프로그래머스
- map함수
- 자바스크립트
- 코딩연습
- reduce함수
- 프레임워크
- 코딩
- 웹팩
- 코딩입문
- 리엑트
- Today
- Total
SG의 개발 공부로그
react 대안으로 무엇이 있을까? 프레임워크 비교 (react, angular , vue) 본문

React를 중점으로 둘 거지만
React 대안으로는 무엇이 있는지 알아볼 거다
React는
React는 간결하고 집중된, 컴포넌트 기반 UI라이브러리이다.
컴포넌트에 중점을 두고 있기 때문에 그 외에 내장된 기능은 많지가 않다.
Routing이라는 기능을 쓰고 싶으면 외부패키지를 가져와야 한다.
리엑트자체는 화면에 어떤 요소를 보여주고 업데이트하는데 중점을 두고 있다.
사용자 지정 HTML elemnet를 만들 수 있게 해 준다.
이런 컴포넌트들 중점이 리엑트의 관심사이다.
Angular는
더 다양한 내장 기능을 가진 리엑트의 대체로 Angular (앵귤러)가 있다.
Angular 역시 인기 있는 프런트엔드 프레임워크이다.
리엑트처럼 컴포넌트 중점 기반 UI 프레임워크이다.
하지만 리엑트보다 더 내장된 기능들이 많다.
그렇기 때문에, 소규모의 프로젝트에서는 조금 과할 수가 있다.
큰 프로젝트를 진행할 때는 편할 수가 있다.
확장기능을 찾아서 커뮤니티를 찾아다니지 않아도 되기 때문이다.
어떤 프레임워크를 쓸지는 상황에 따라서 판단하면 된다.
Vue.js 는
또 다른 유명한 프레임워크로는 Vue.js이다.
Vuer.js는 Angular랑 React를 반반 섞어 놓은 것 같다.
두 프레임워크 사이에 있다고 보면 된다.
Vue.js도 컴포넌트 기반 UI프레임워크이면 여러 가지 내장 기능들이 있다.
Agular 보다는 적지만 React 보다는 기능이 많다.
기능이 많은 순으로 Agular > Vue.js > React 순이다.
셋다 좋고, 장담점이 다 다르기에 프로젝트의 크기 또는 상황에 따라 선택해서 쓰면 될 것 같다.
근데 왜 React를 배워야 하는가?


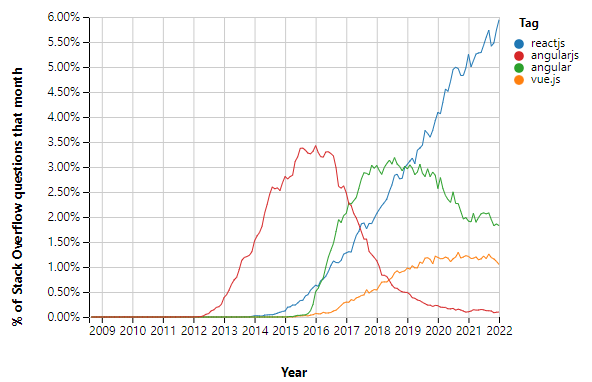
데이터이미지 https://wikidocs.net/162091
주식차트 아니다...
딱 봐도 알겠지만 React가 점유율이 가장 높다.
인기가 제일 많고 많이 사용한다는 뜻이다.
어떻게 보면 React 가 마케팅의 승리자라고 볼 수도 있다.
언어도 영어, 일본어, 중국어 가 있으면,
세계적으로 가장 많이 사용되는 영어를 필수적으로 또는 중점적으로 배우지 않는가?
물론 3개 국어 전부 다 할 줄 알면 좋겠지만,
언어학습능력이 좋은 사람은 1개 국어를 마스터하고 나면 다른 국어를 더 빠르게 마스터한다고 한다.
나는 그쪽 능력은 달려서 공감은 잘 못하겠지만..
그렇다고 한다..
그렇듯이,
프레임워크 기술도 한 가지 기술을 하고 이해하면,
다른 프레임워크를 접하고 배울 때 좀 더 수월하고 습득이 빠르다고 한다.
그래서 인기가 많은 React를 먼저 배워서,
블라블라..
아니 솔직히 일단 취직을 해야 될 거 아닌가?
취직해서 실무를 하면서, 더욱 스택을 쌓고 배워가면서,
추가로 프레임워크를 배우는 건 나중 문제이다.
그래서 React를 배우는 것이다.
그 후 추가적으로 배워도 늦지 않다.

React 잡아보자
'React' 카테고리의 다른 글
| [React hook] useState (4) | 2023.02.14 |
|---|---|
| CRA (create React app) 대신 Vite 를 쓰는 이유 (0) | 2023.02.03 |
| React는 무엇이고 왜 사용할까? (0) | 2023.01.21 |
| Axios instance 생성하기 (API 모듈화) (0) | 2023.01.17 |
| React Hooks 리엑트 훅이 뭐야? 훅훅 (2) | 2023.01.11 |




